
Try On Hats
Immersive user experiences can be simple in nature and construction, while creating richness and depth for your user. On this interactive website, simplicity was key. You can step into the void and try on some fun hats while having some snacks. Just make sure your background isn't crowded and your sound is on!
Here’s a peek into the process…
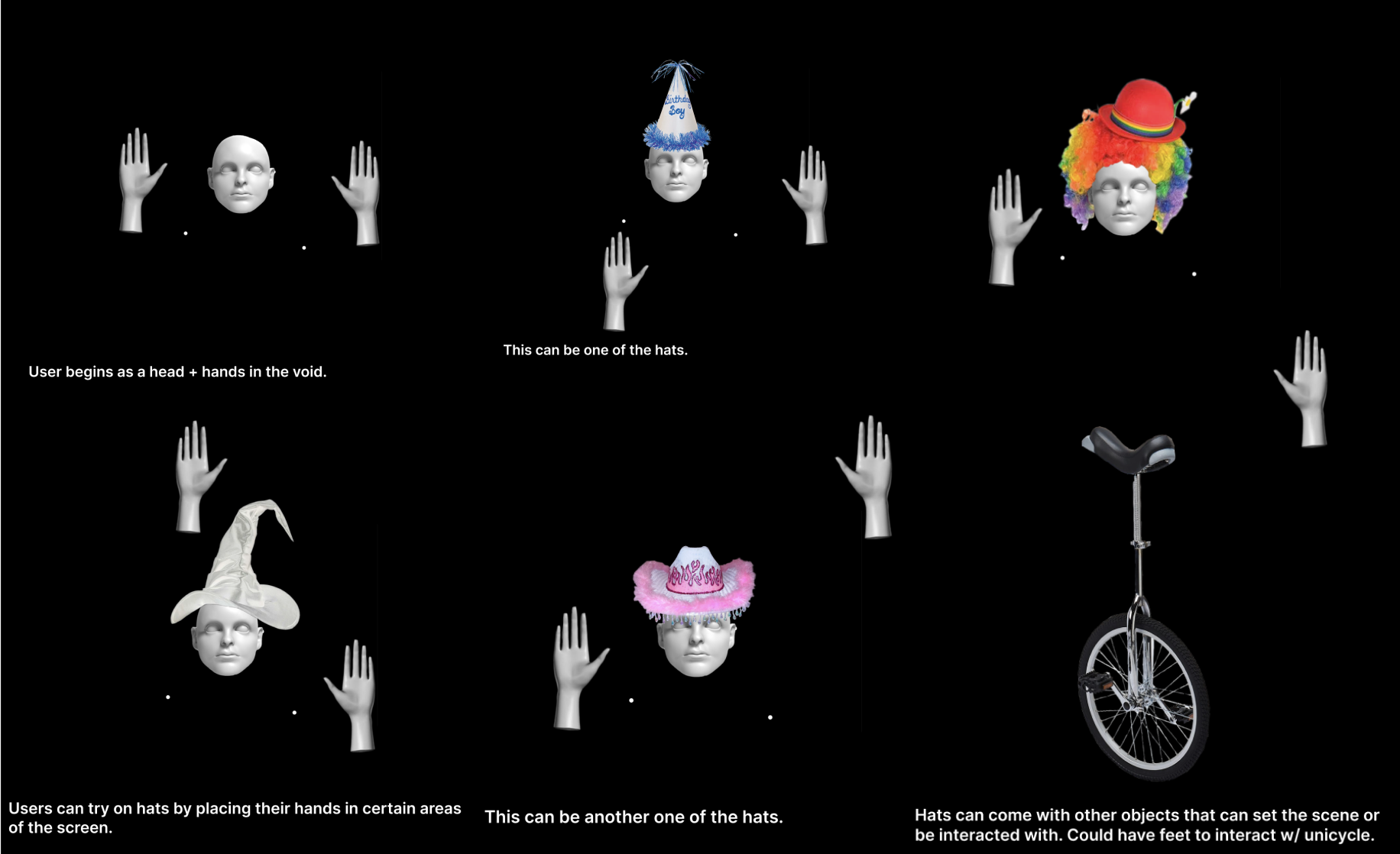
The intended purpose of this project was to utilize PoseNet detection within p5.js to create an interactive user experience. As this was my first experience in p5.js, I spent some time playing around with PoseNet and exploring the p5 libraries. The base code we worked off of simply included points at each detection point and lines connecting them which outlined the shape of the detected figure. I continued messing around with the code and learned how to change the background, add images to the screen, place images at detected points and before I knew it I was a 3D-model of a head floating around in the void and that’s when I came of with the idea to try on hats!
A look at the initial concept…
Feedback from this proposal
stick with hat + eating something, keep the interaction the same across hats
think more about how user’s will grab the hats and choose one
deepen the experience within each hat, maybe the background doesn’t change until you grab a meatball
Ideas based on feedback
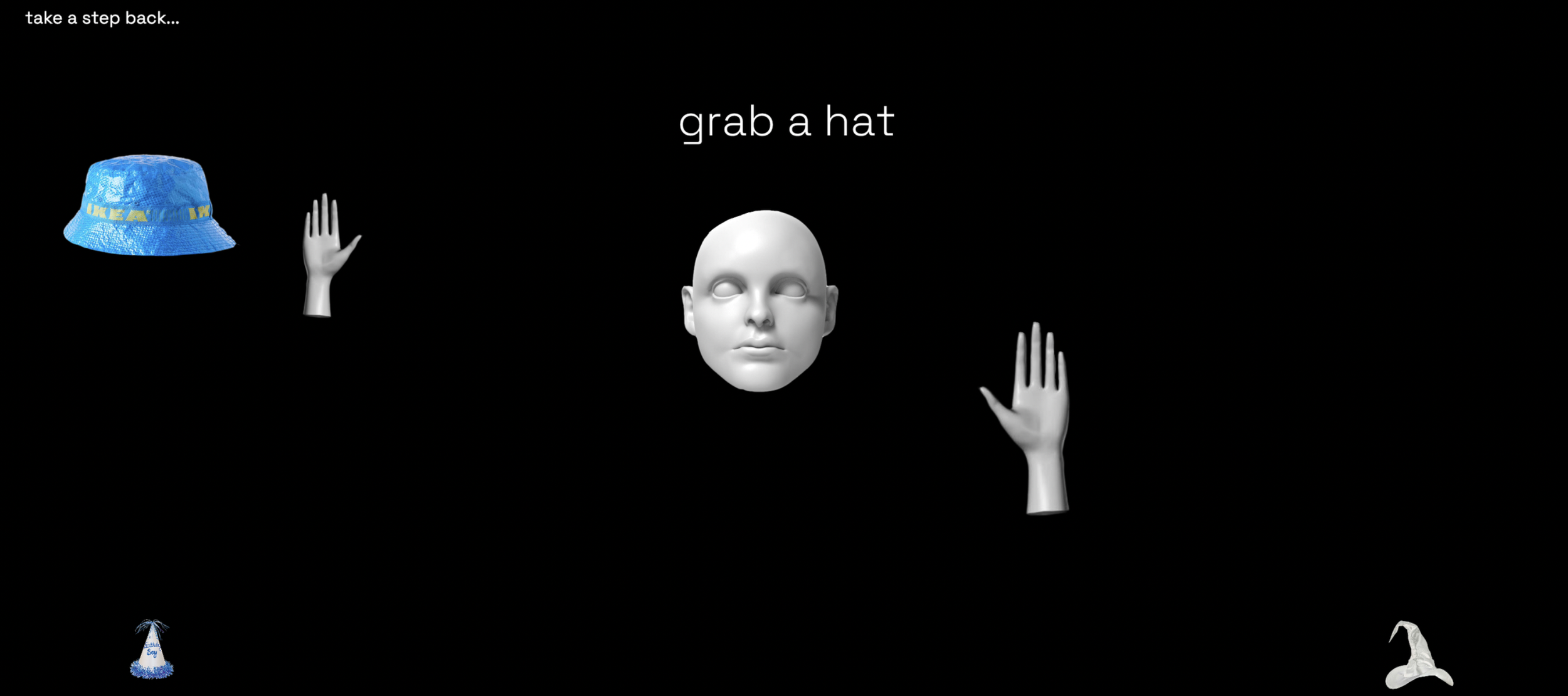
start with small hats appearing around the screen, distance from relevant hand to hat determines the size of hat, the closer the larger, when over it the hat appears
ikea —> meatballs —> bg change
birthday —> cake —> decorations appear?
witch —> cauldron? stew? —> a broom appears?
1 hat, hover hand to put on hat, displays meatballs and exit sign. Can exit and meatballs here, but actions are still being mirrored. Still figuring it all out…
Goals were to add more hats, correct mirroring, and move to full screen…
2 hats, 1 hat functional, can eat with both hands. Beginning to develop the UI and displays first iteration of prompting users. Still mirrored, and not yet full screen.
Feedback: Focus less on more hats and deepen the experience within each hat <— adding sound was suggested. How can I prompt the user more throughout the experience <— prompts for each hat and better of explanation of what to do in the opening screen.
Users can try on three different hats, each with different food to eat. Each type of food makes a different noise while chewing. Users are prompted from the opening screen and throughout each hat.