
Tetris Sans
Interactive Typeface Design
The intent of this project was to design a full character set using HTML and CSS that activates based on user interactions. The goal here was not to “sell” a typeface, but rather to develop a delightful, immersive experience for users, rooted in seemingly simple micro-interactions. The broader scope of this project was to explore the world of micro-interactions and better understand their significance in UX design.
Here’s a look into the process…
Explore
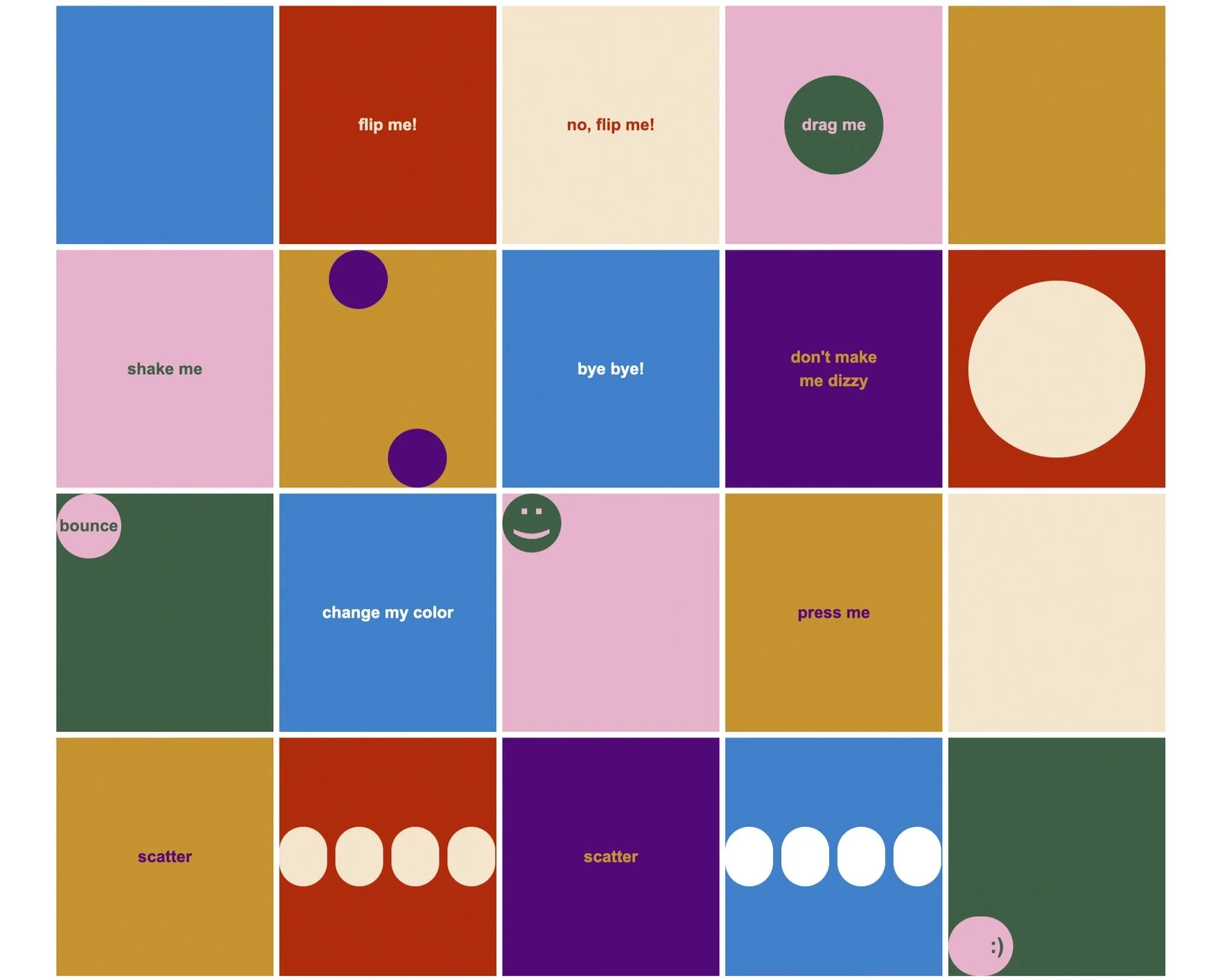
The first step in the process was to explore the potential breadth of micro-interactions. With the goal of creating 50 unique micro-interactions I explored not only the potential of how users can interact with simple HTML components, but also how these simple interactions can layer and build towards more complex and intricate interactions. You can view my Mouse Event Charrettes here.
Define
Next, I began sketching potential typesets out of simple components for “hamburgevons”, and considering how my explorative micro-interactions could be applied to these components. Here were some of my initial sketches and concepts…
Develop
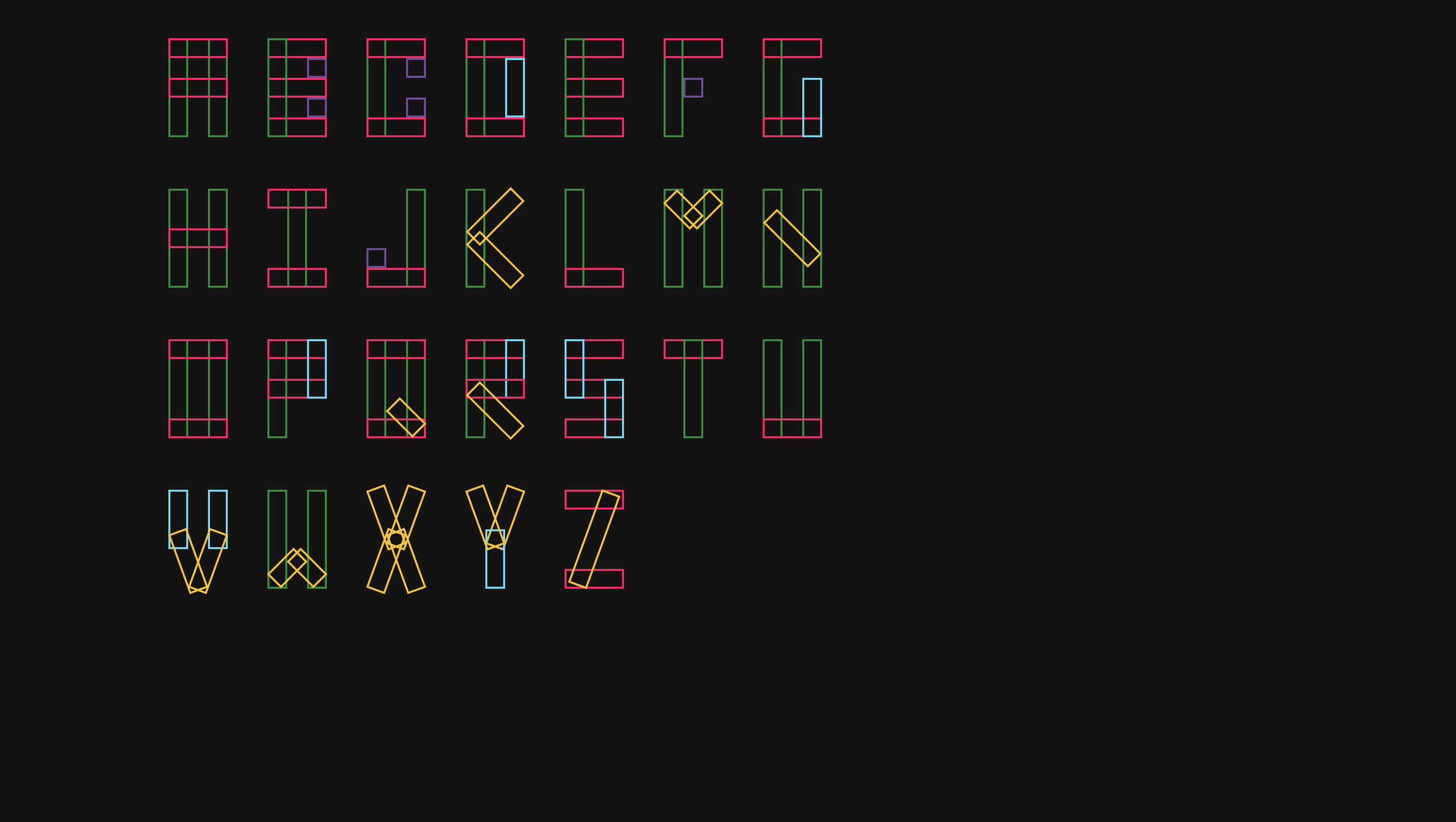
Next, I developed my initial concept into code and began implementing its potential interactions for the different types of components. Here is the initial developed typeface. You can explore interactions on the ‘A’, ‘B’, ‘C’, ‘J’, ‘Y’, and ‘Z’.
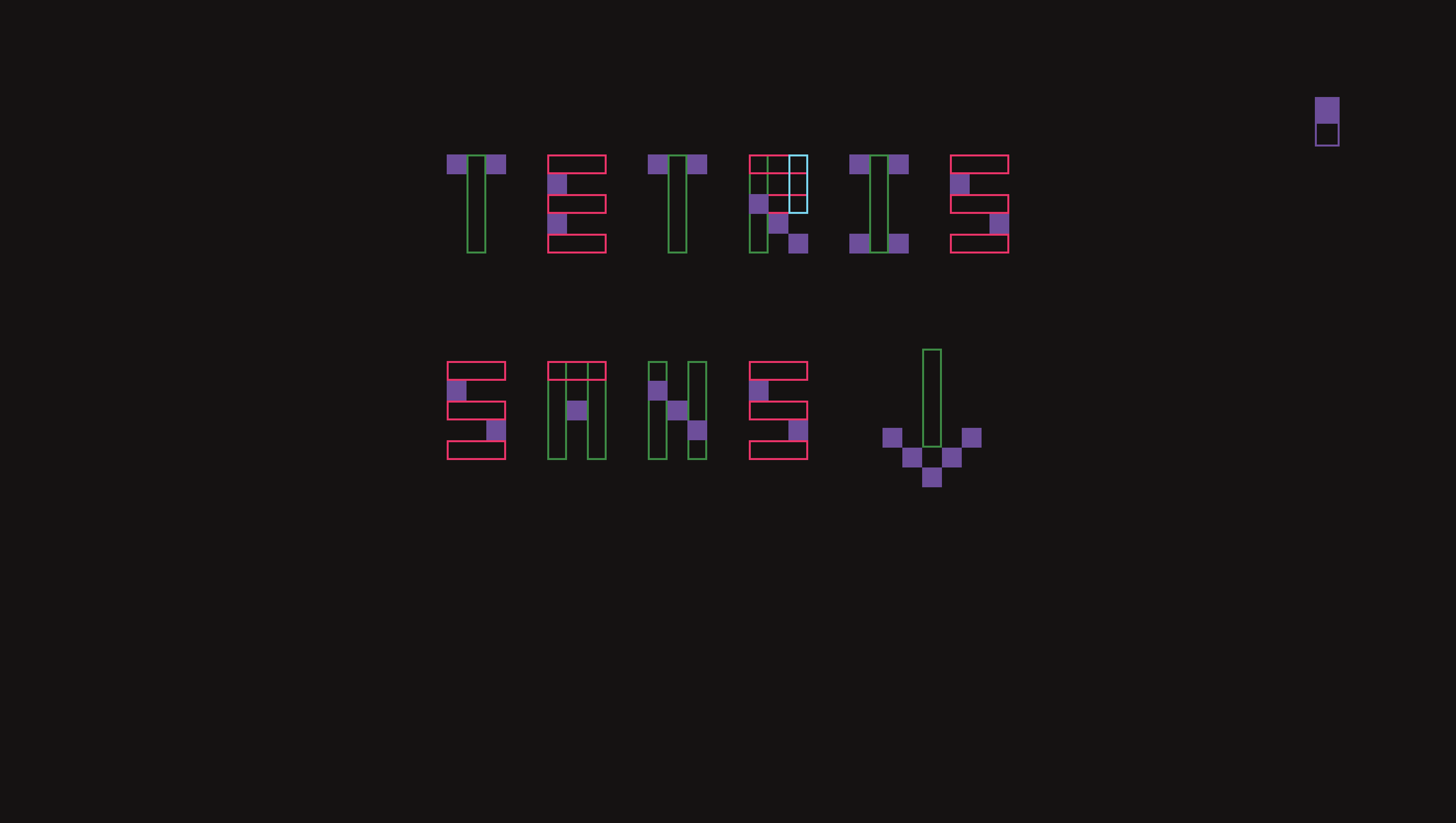
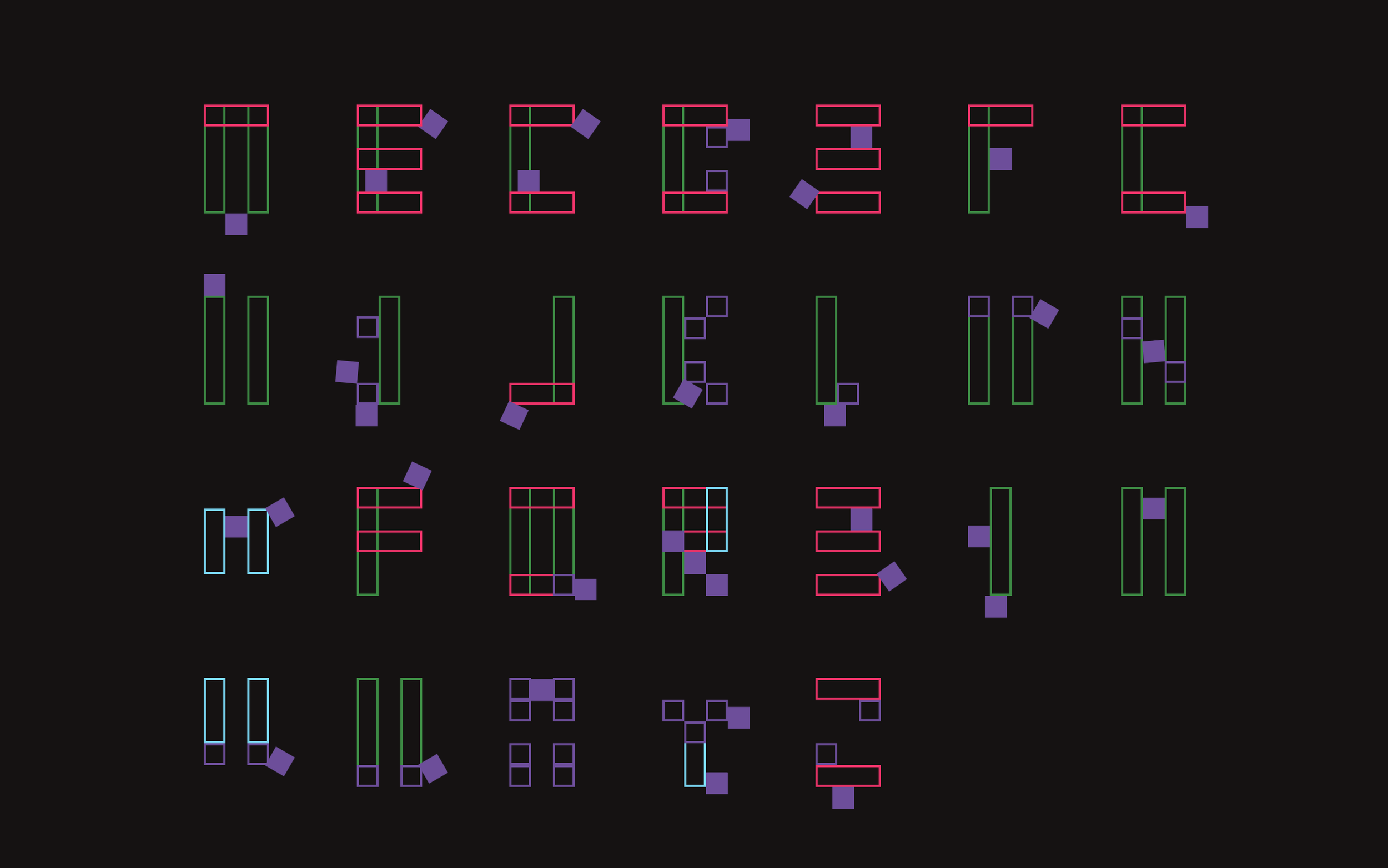
After review of this initial concept I decided to focus on one component to interact with that could be repeated across each character in the typeset. My goal with this was to hone in on one interaction and focus on making one thing really good, deepening the interactive experience. I focused on the sliding interaction of the purple cubes, which required redesigning the passive state of my typeface. Here was the result:
Implement
Finally, I implemented the passive and active states of my typeface onto its own site to display my work. In its final form, here is Tetris Sans.