The Circle Game
When we build and design products then send them out into production, we loose control over how others interact with our work and the outcomes those interactions can produce. In designing an interactive experience we can't control all of the outcomes from our products, but we can design them to produce predictable outcomes.
Based on projects from the conditional design archive, my conditional design class explored this concept of designing a set of rules for predictability while still encouraging some variation in order to create interesting compositions. After 5 weeks of development and user testing we produced 3 final compositions or run-throughs of our game.
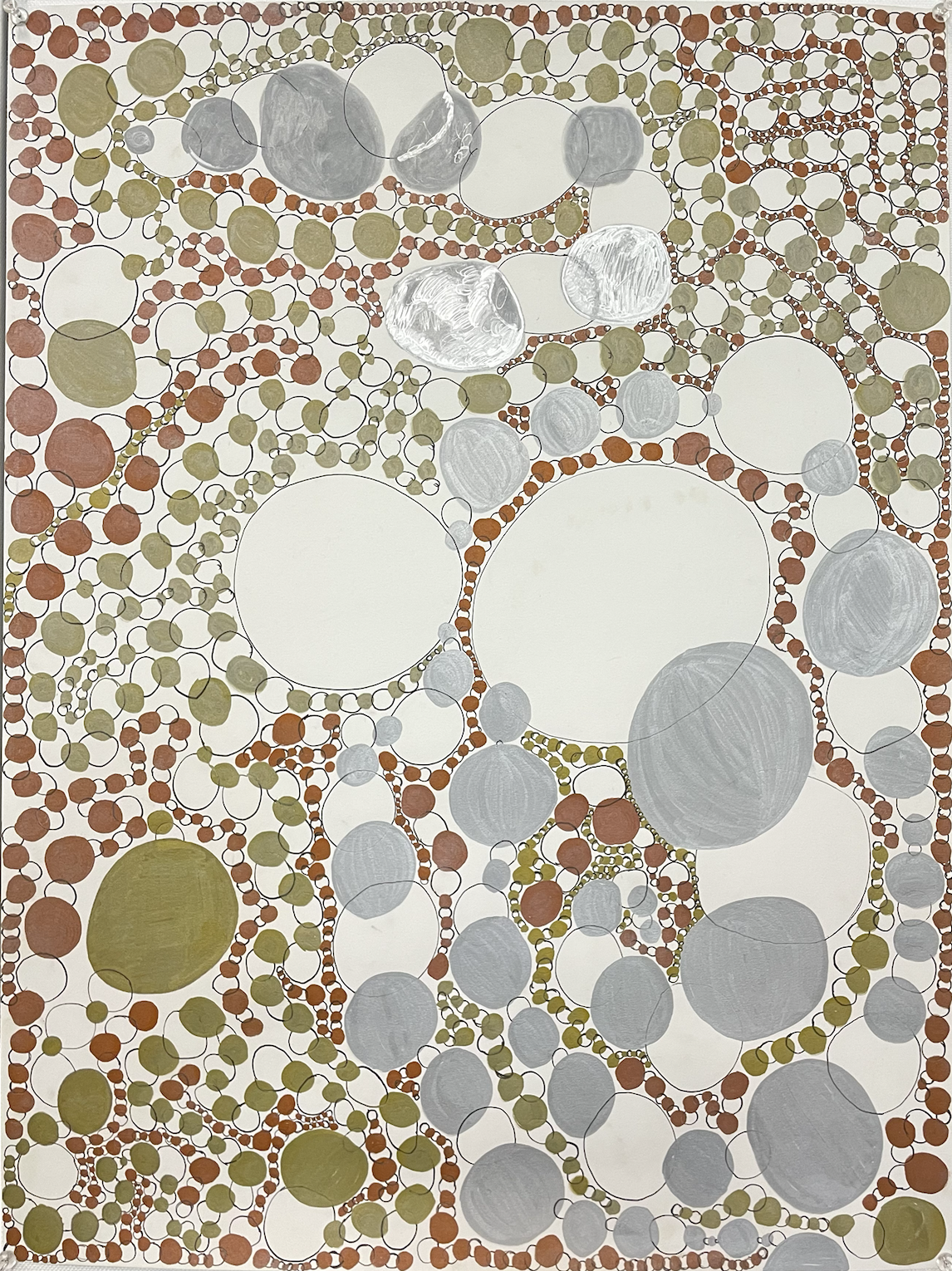
The Circle Game, Rules
Two players will take turns drawing circles…
The player with the metallic marker will fill in their circles completely while the other player will not.
Each circle drawn must overlap/intersect the previously drawn circle but may not overlap any other circle on the page.
Phase 1: Silver
The silver player begins by placing a circle of about 1cm diameter anywhere on the page.
Players will take turns trying to make spirals on the page with their circles.
Each circle drawn must be slightly larger than the last until they get annoyed by the amount of time it takes to fill it in (or at least 2in diameter). After this point is reached the circles may be of variable sizes.
Phase 2: Gold
The gold player begins by placing a circle of any size in the most open space on the page (cannot be inside another circle).
Players will take turns trying to fill out the empty space on the page.
A chain of circles can end when there is nowhere left to go or the players want to stop.
This phase ends when most of the page is full of circles.
Phase 3: Bronze
The bronze player begins by placing a circle of any size in any open space on the page (cannot be inside another circle).
Players will take turns trying to fill out the remaining empty space on the page.
A chain of circles can end when there is nowhere left to go or the players want to stop.
This game ends when the page is full.
While it was exciting to watch my rules come to fruition in the final compositions, the art of this project was in the process it took to reach this outcome. Beginning with small-scale trials in class, scaling up the page sizes and opening up testing to users unfamiliar with my objective, I got to watch the rules develop and the outcomes become not only more intricate and exciting, but more predictable as well.
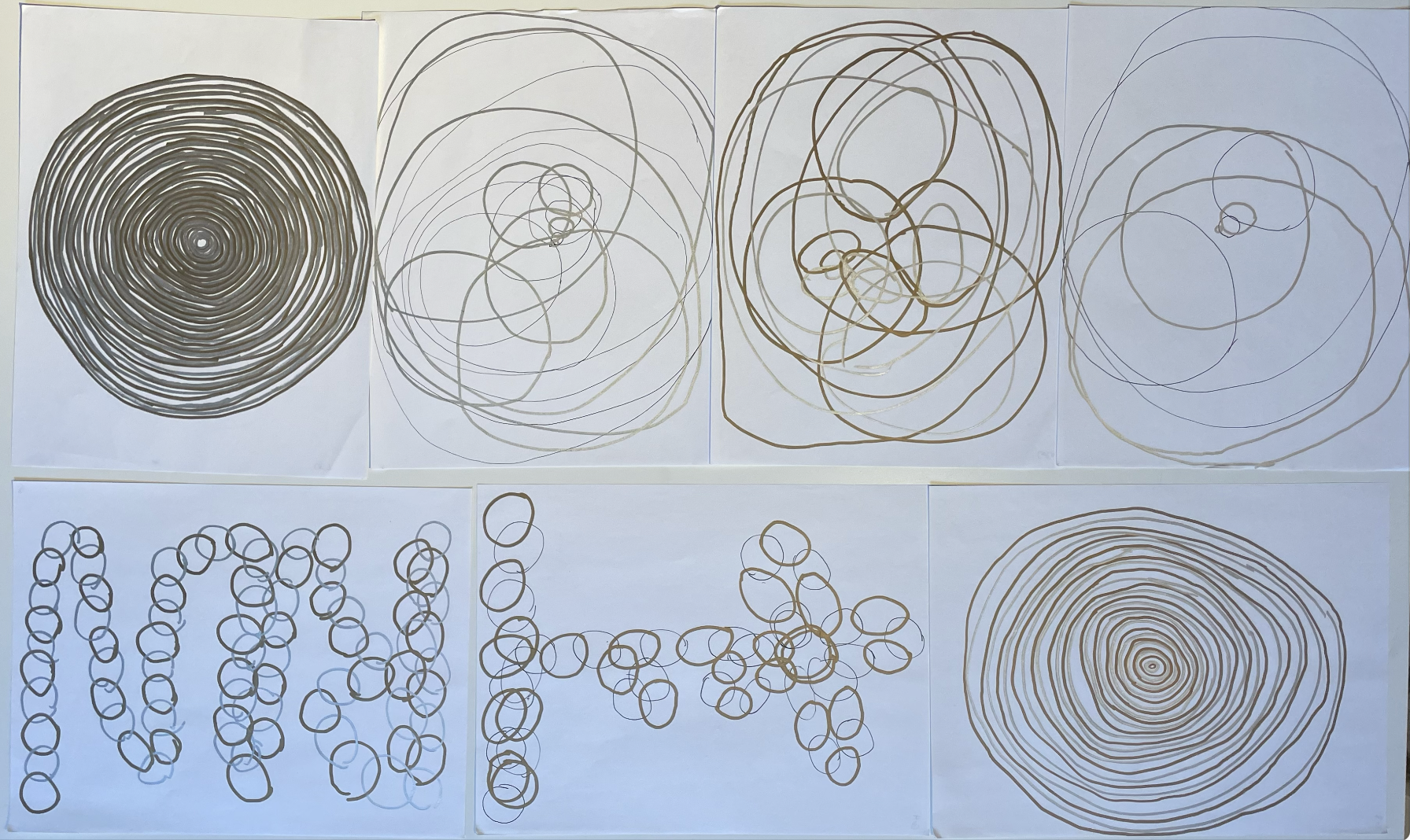
Here’s a peek into the process…
Playing around with Conditional Design Games…
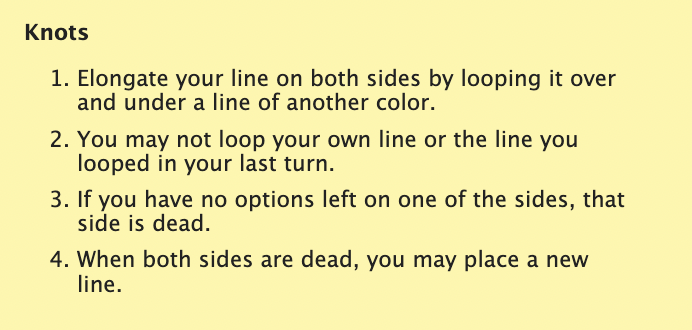
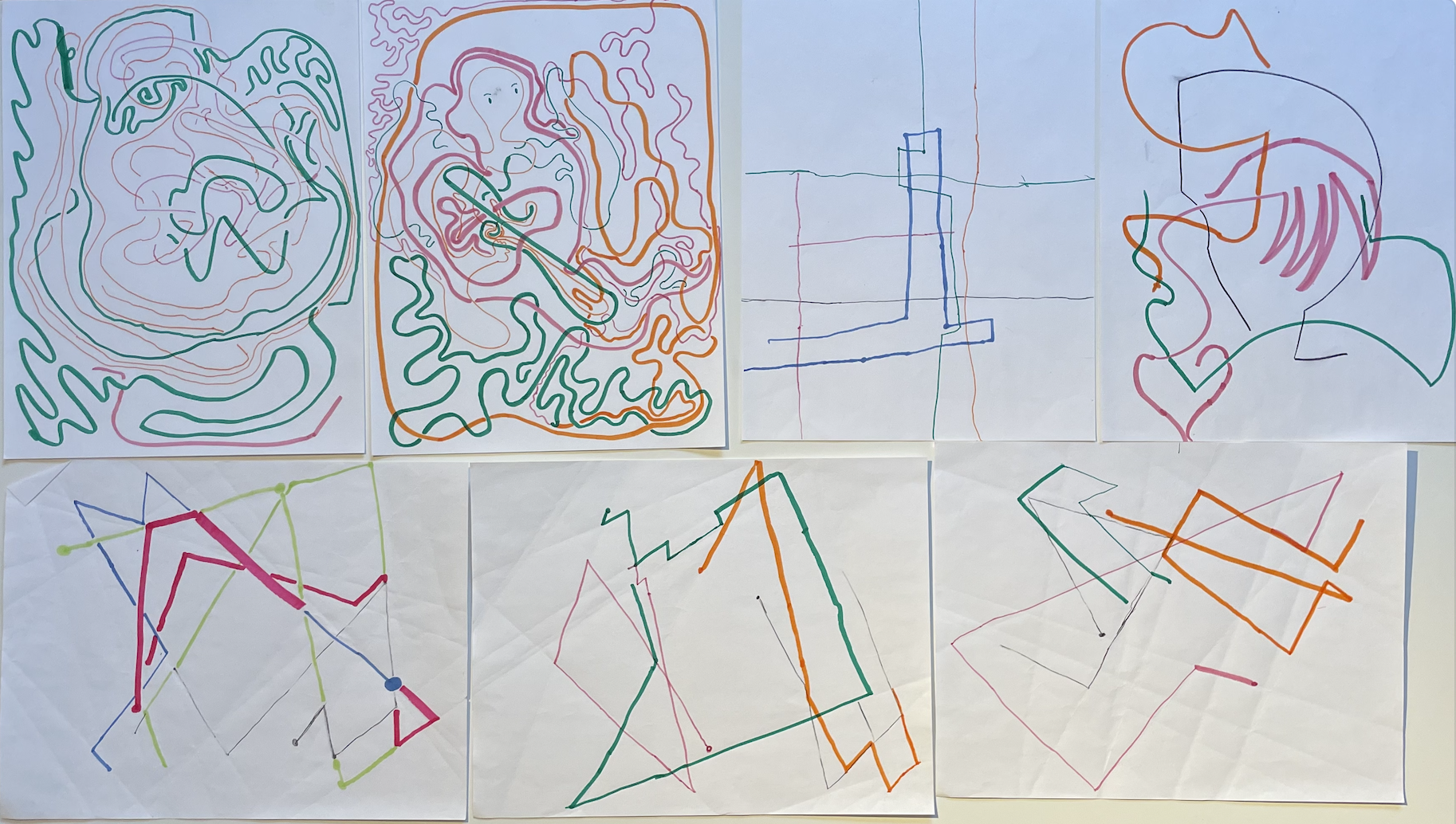
I played around with knots and fluxfold. Everyone would get incredibly confused with fluxfold and honestly I was also confused. Knots was really fun and I really enjoyed what came out of playing it but ultimately I didn’t see it as a base for something that I wanted to iterate on for this project so I continued to look into the other games until and found the perfect circle. I felt this game was really open ended and had a lot of potential to build on. Here were some of the first runs of those games.
Materials & Rules Exploration…
I began running the game with metallic markers and micron pens. I really like how these materials worked on the paper and with each other, I felt they had some potential to create some nice compositions as we would begin to scale up the size of our games. One of the most important considerations early on in terms of game play was working with overlap vs. encircling between player’s turns. I explored games where I allowed users to overlap, required them to be concentric and some games where players had the freedom to choose. I also played around with the size of the circles, allowing players to make circles either larger or the same size as the previously drawn circle.
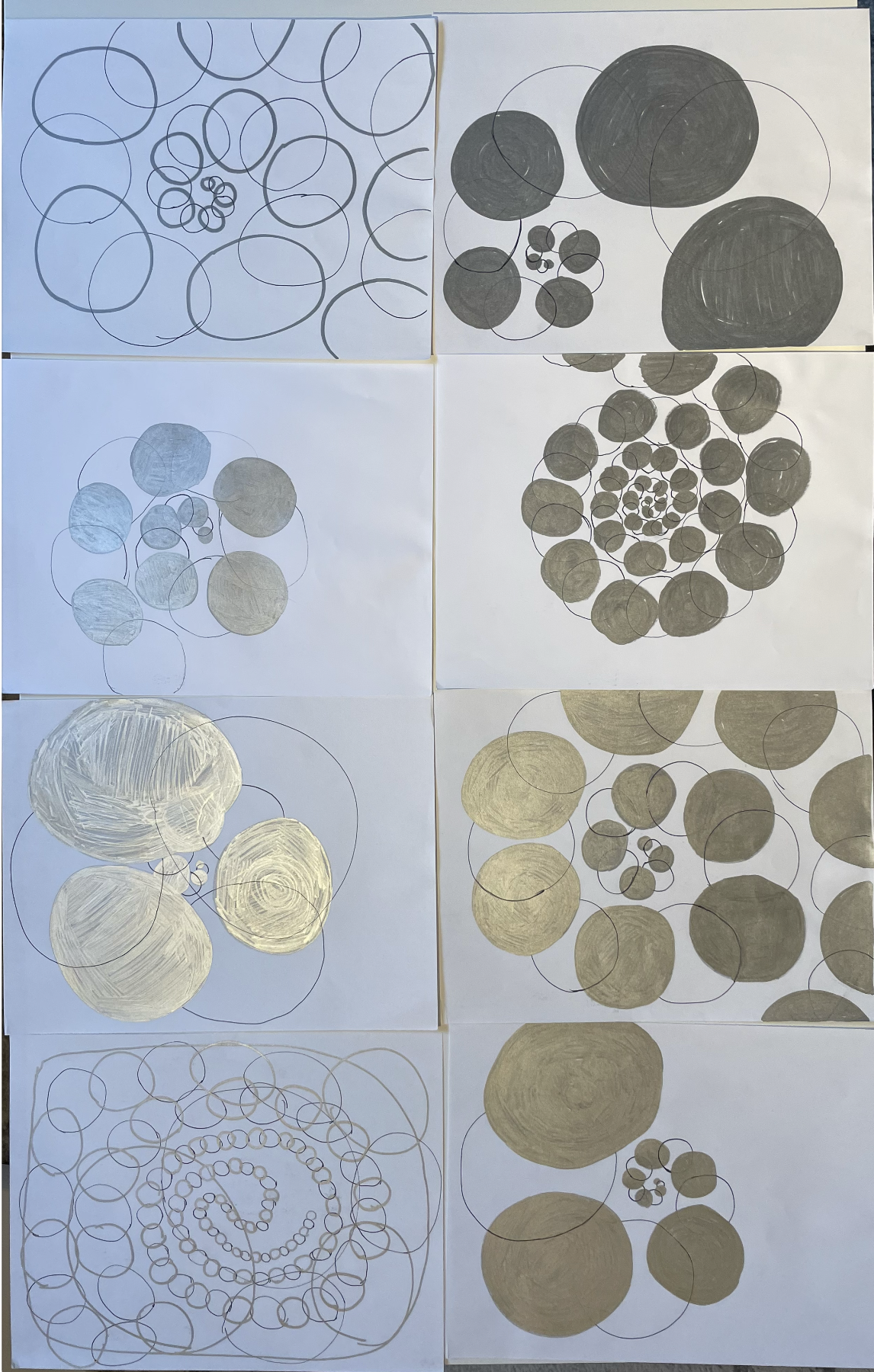
Designing for Predictability…
Up until this point I had explored the outcomes of certain types of rules but had not yet begin to develop these rules into something that could produce a predictable outcome. To start this I created our own execution of my game with an ideal outcome. From here I produced a set of rules that would enable me to achieve that outcome.
Players will take turns drawing circles on the page...
The player with the silver sharpie will fill in their circles, while the player w/ the thinner sharpie will not...
No circle drawn will exceed a diameter of ~2 inches. Each circle drawn must be larger than the last until the diameter ~2 inches, then the size of each circle drawn must be the same or smaller than ~2 inches until the game has ended.
Circles can lie partially off the page, but the game will end when the next circle, in its entirety would lie out of the bounds of the page.
The Silver player starts the game by drawing the first circle in the center of the page with a diameter of ~1 cm.
Each circle should overlap nearly half of the previously drawn circle, but may not overlap any other circle on the page.
Players will take turns trying to draw a spiral on the pages.
This was what I produced as my desired outcome from my set of rules.
Here are the rules I developed from this...
This was an attempt at moving users away from having to create a spiral. The instruction was to place circle in the direction of the most empty space on the page. Users would often “cut themselves off” and get frustrated.
Scaling up a bit…
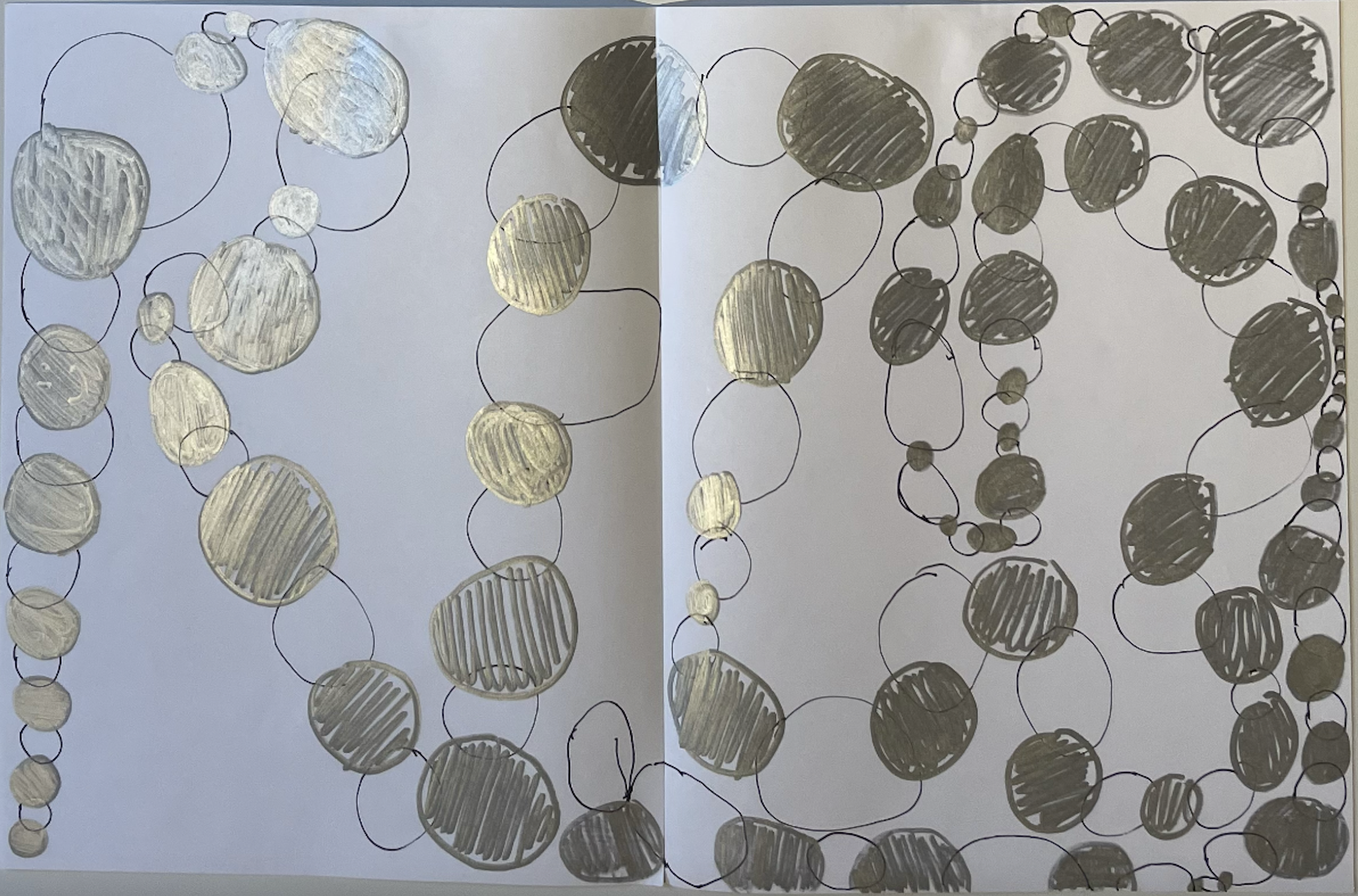
Continuing to move away from the idea of one spiral on the page, I removed the rule that the first circle must be placed in the center and I allowed players to explore the page and move in the direction that they choose, while still holding the rest of the rules. This stage gave a lot of insight into the way players choose to place circles, some players still ended up starting in the center and creating a spiral outward, while the other run at this size resulted in a much more free-form result. I felt both had potential for making a nice composition but would need to further iterate the rules. Have not yet found problems with this scale change.
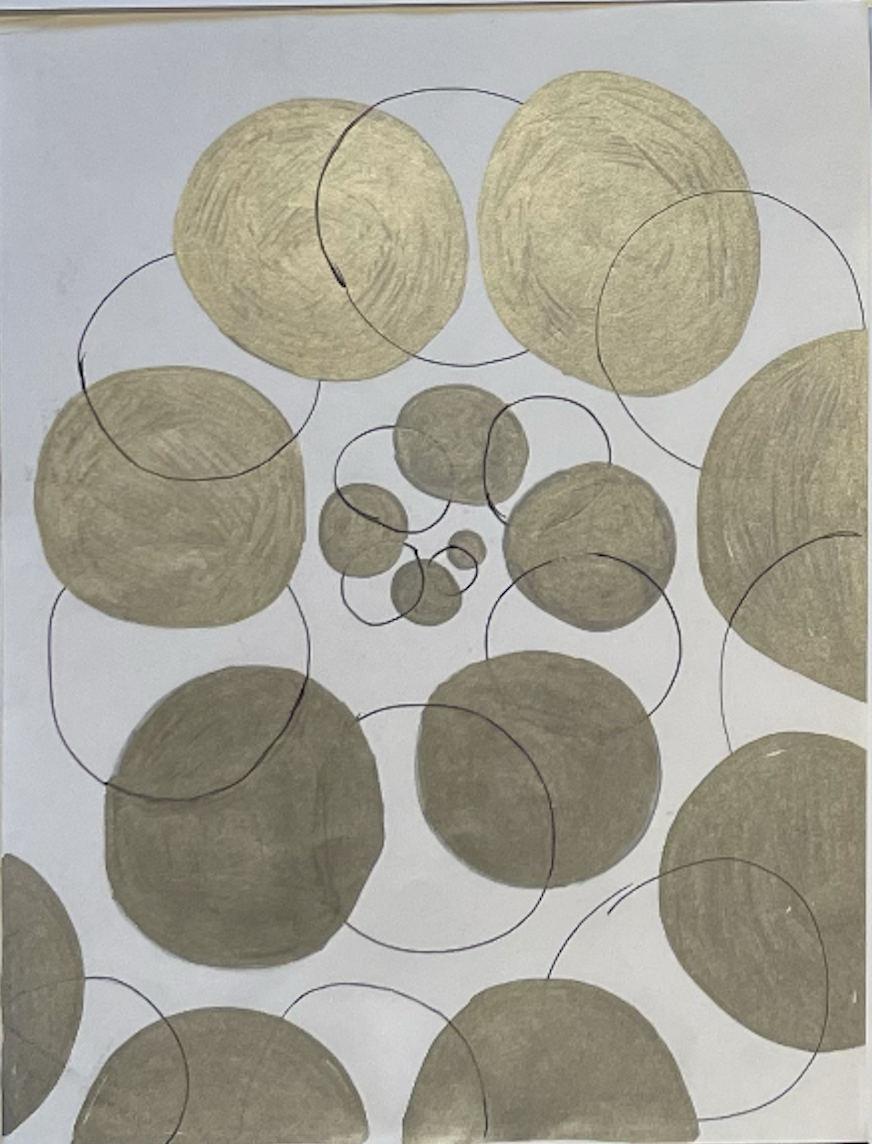
Scaling up a lot a bit…
Definitely found some problems with this scale change...
Materials: The silver metallic marker would die really quickly. I was needing to replenish them way to frequently and people would not want to entirely fill in the circles because of how difficult it was to shade in with the dying markers.
Duration: The game took too long to complete so most players were not willing to finish it until I ran out of the markers and ran it with crayons which were much quicker to shade with. The games still took nearly an hour with 2 people, which was very much not appreciated by the players but they were still willing to finish the game.
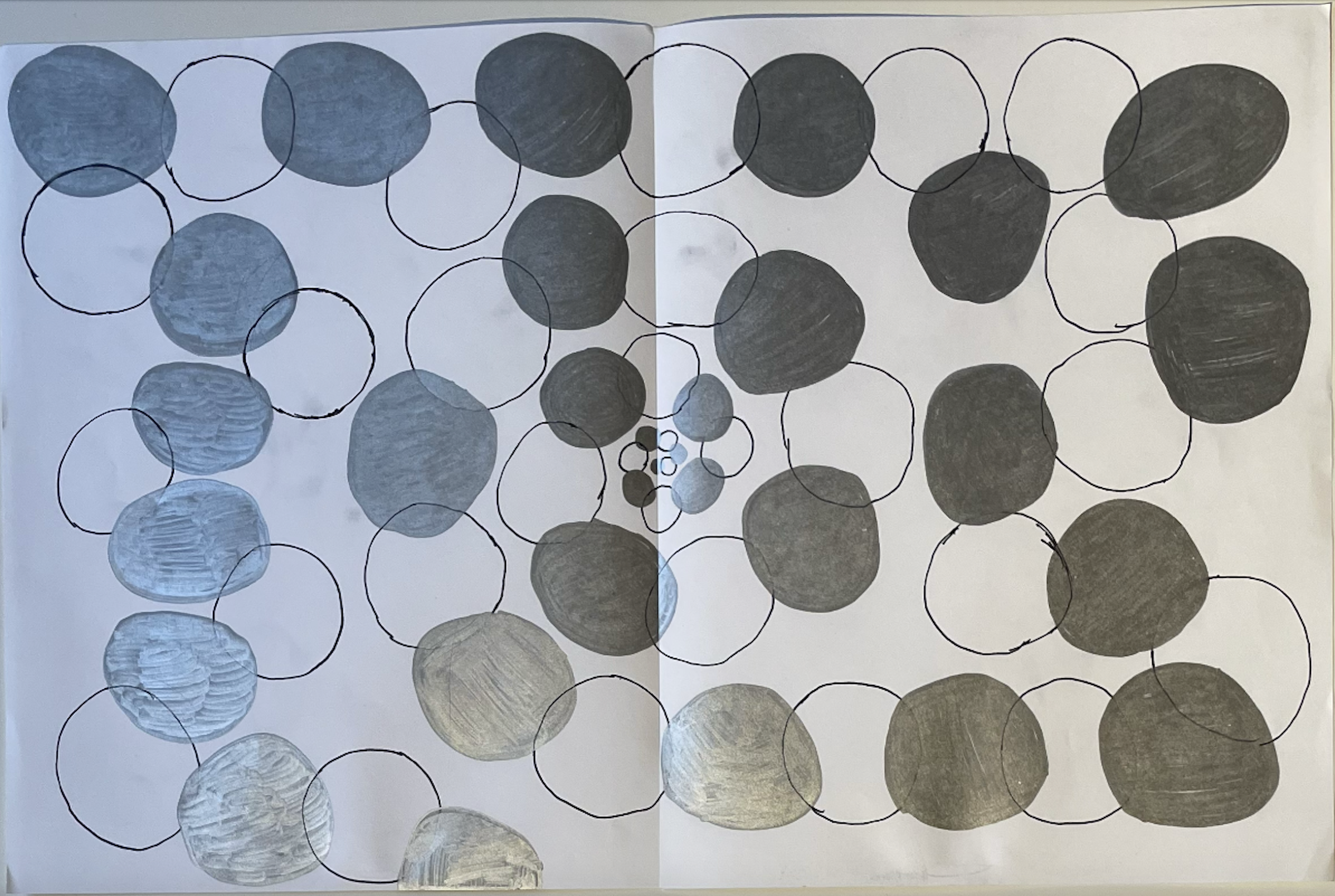
Solving for Scaling Issues…
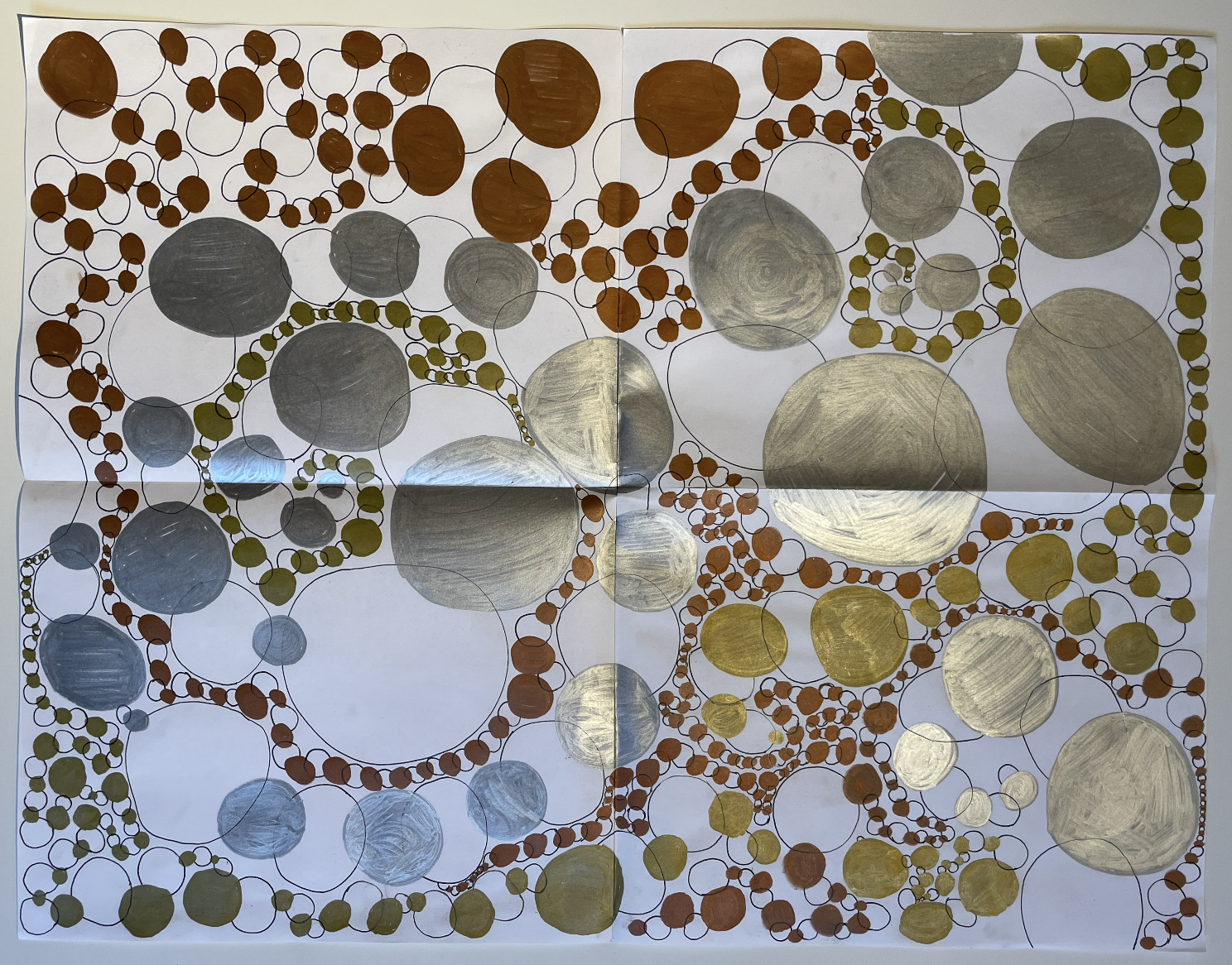
Materials: I tried out a lot of new markers and other materials until I eventually found some that had the same metallic shine but a much different brush that was a lot easier to fill in circles with and lasted a lot longer.
Duration: I broke the game down into 3 different phases, with 3 different colored markers. This allowed players to stop playing when they got bored or wanted to stop and also allowed for a lot more variety in the resulting composition, which had been unintentional, but I think added a lot visually and turned out to be really nice at this scale.
Beyond this stage, all that was left to do was polish off my rules and execute the game on some full sized sheets with new users in each game who had never been exposed to my rules! Overall, I’m really happy with the outcome of this work. I enjoyed developing and testing user-centered interactions in a physical space. I think this was valuable experience in practicing the process of user testing in an abstract space, away from digital products.